Assignment #3 (Due: 10/3)
Finding a hidden visualization.
You come across this fragment of html.
<body>
<div>
<div style="width:45%;"></div>
<div style="width:25%;"></div>
<div style="width:11%;"></div>
<div style="width:21%;"></div>
<div style="width:10%;"></div>
</div>
</body>
It seems to contain some
data. Do you see it? Let's turn it into a
visualization.
- This fragment has only the
body tag. Let's make it as a
well-formed HTML file. Complete the necessary parts and save it as
a3-hidden-1.html. Check out HTML5 specification.
- How can we make the
div element visible? Let's add some text
to each div tag. A natural solution may be putting the 'data'
that those div tags contain. Also, maybe we can draw outlines
for each div? First create a css file, main-2.css,
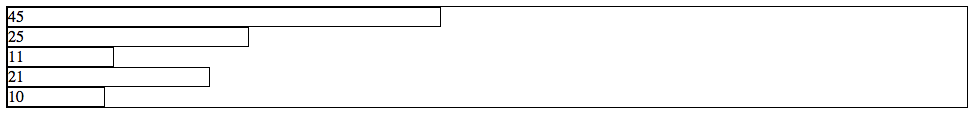
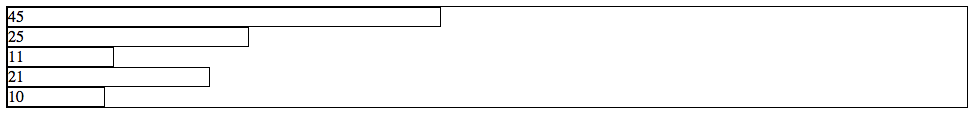
and put a tag to load it. Draw black outlines around each div.
Can you see a chart like this now? Save it as
a3-hidden-2.html

- Why is there a box that surrounds all other boxes? Let's fix the problem
by using a CSS selector. We need a way to select only the
div
elements that act as bars. What should we do? Name the selector as
bar. Modify the HTML and CSS files accordingly.
- Let's make it pretty. Edit CSS to add the following styles to the bars.
Consult CSS references on the web to identify the correct CSS property names.
- Remove the border
- Fonts: Helvetica, Arial, or any sans serif fonts
- Background color: DarkGreen
- Font color: white
- Height of each bar div: 2em
- Height of each line: 2em
- Padding on the right: 2em
- Bottom margin: 2 pixels.
- Text align: Right side
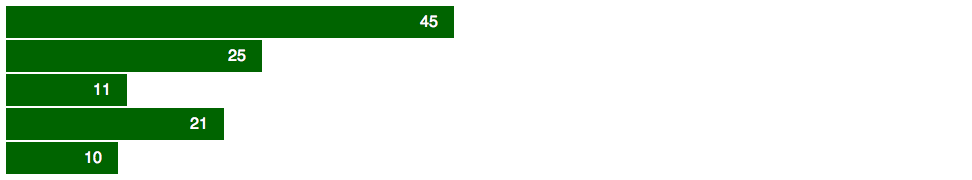
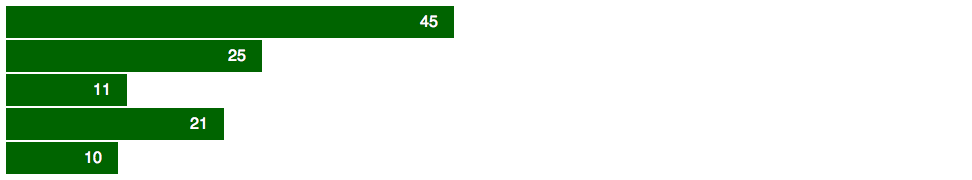
The chart should look like the one below. Isn't it cool? Save the files as
a3-hidden-3.html and a3-hidden-3.css

- Make a zip file containing all HTML and CSS files and submit it.