Assignment #6 (Due: 11/12)
Gender ratio in US
Let's start with the following skeleton. Name it asa6-1.html.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css" media="all"> </style> </head> <body> <script src="http://d3js.org/d3.v2.min.js?2.10.0"></script> <script type="text/javascript" charset="utf-8"> </script> </body> </html>
Download this file and put it in the same folder as
your a6-1.html. Open it up with your text editor or Excel.
idx,zip,name,ratio,pop 1,35620,"New York-Northern New Jersey-Long Island, NY-NJ-PA",92.87,18897109 2,31100,"Los Angeles-Long Beach-Santa Ana, CA",97.35,12828837 3,16980,"Chicago-Joliet-Naperville, IL-IN-WI",95.55,9461105 4,19100,"Dallas-Fort Worth-Arlington, TX",97.26,6371773 5,37980,"Philadelphia-Camden-Wilmington, PA-NJ-DE-MD",93.27,5965343 ...
This file contains the gender ratio (the number of males per 100 females) and the population for each zip code. This data is downloaded and cleaned from the Census homepage.
Used3.csv() function to load it and print the contents into the
console. Make sure you have the data.
Define three variables width, height, and
margin to store width, height, and margin of the canvas and set
them to be 1000, 500, and 50 respectively. Append a svg canvas with the already
defined dimensions.
Calculate the maximum and minimum population using d3.max() and
d3.min(), as we have practiced in the lab. You will get 18897109
and 12093. Calculate the same for the gender ratio. This time, divide the
resulting values by 100 to obtain the ratio. You'll get 1.7963 and
0.8452. Now using the min and max values that you have calculated, create
xscale and yscale. Make both linear. Also use the margin.
Now make two axes. ticks() sets the approximate number of ticks
and the format of the ticks. You can also set the ticks as you want by using
tickValues().
var xAxis = d3.svg.axis()
.scale(xscale)
.ticks(5, d3.format(",.1s"))
.orient("bottom");
var yAxis = d3.svg.axis()
.scale(yscale)
.tickValues([ymin, 1.0, 1.25, ymax ])
.tickFormat(d3.format(",.3s"))
.orient("left");
Let's add points. You know the drill from the labs. Select all circles,
attach the data, call enter() function, then append circles. Let's
set the opacity to be 0.5, radius to be 4. Set cx to be the
population (don't forget to scale it using your xscale). Set cy to
be the gender ratio (divided by 100). These are essentially the same process in
the previous labs. Do you see the circles? Using CSS, assign a color that's not
to the circles. As the final step, add the axes:
svg.append("g")
.attr("class", "x axis")
.attr("transform", "translate(0, " + yscale(1.0) + ")")
.call(xAxis);
svg.append("g")
.attr("class", "y axis")
.attr("transform", "translate(" + margin + ", 0)")
.call(yAxis);
Pay attention at how much we translate these axes. And some CSS styles.
.axis path, .axis line {
fill: none;
stroke: #000;
shape-rendering: crispEdges;
}
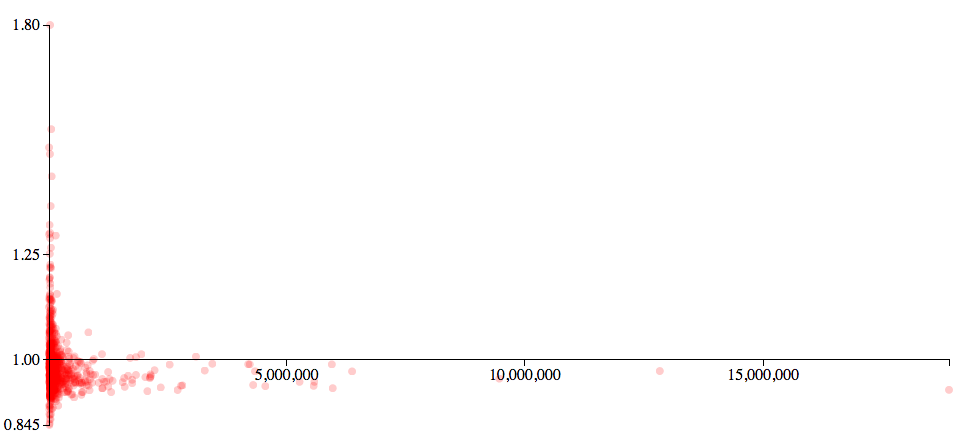
We can see points now. Save it as a6-2.html But it does not
seem to be very informative. Too many points are concentrated in the left end.
Moreover, there is another problem. The y-axis is 'ratio'. So what kinds of
scale should we use for it?

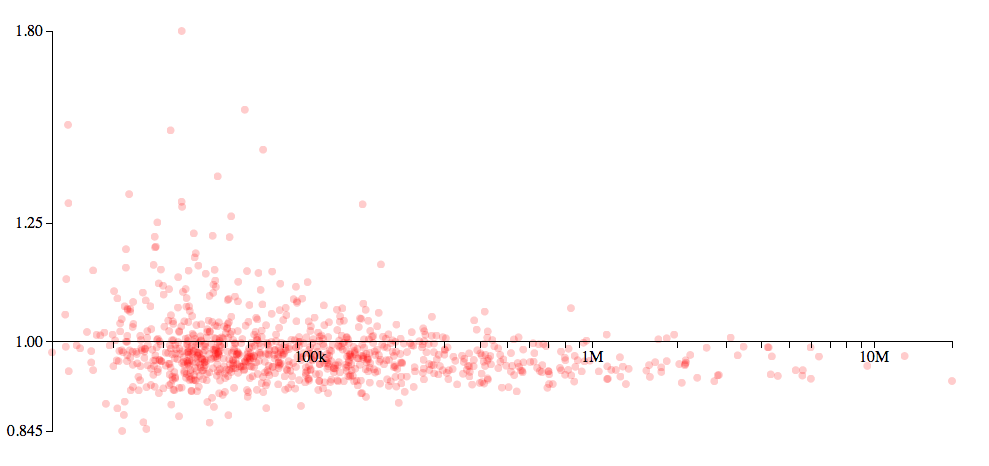
If you set up both scales correctly, you will see something like the one
below. Congratulations! Do you see the pattern? Small towns tend to have more
men, sometimes many more, while big cities are almost always skewed towards
women! Save it as a6-3.html.