Assignment #1 (Due: 9/19)
Choose two examples from D3.js website and put
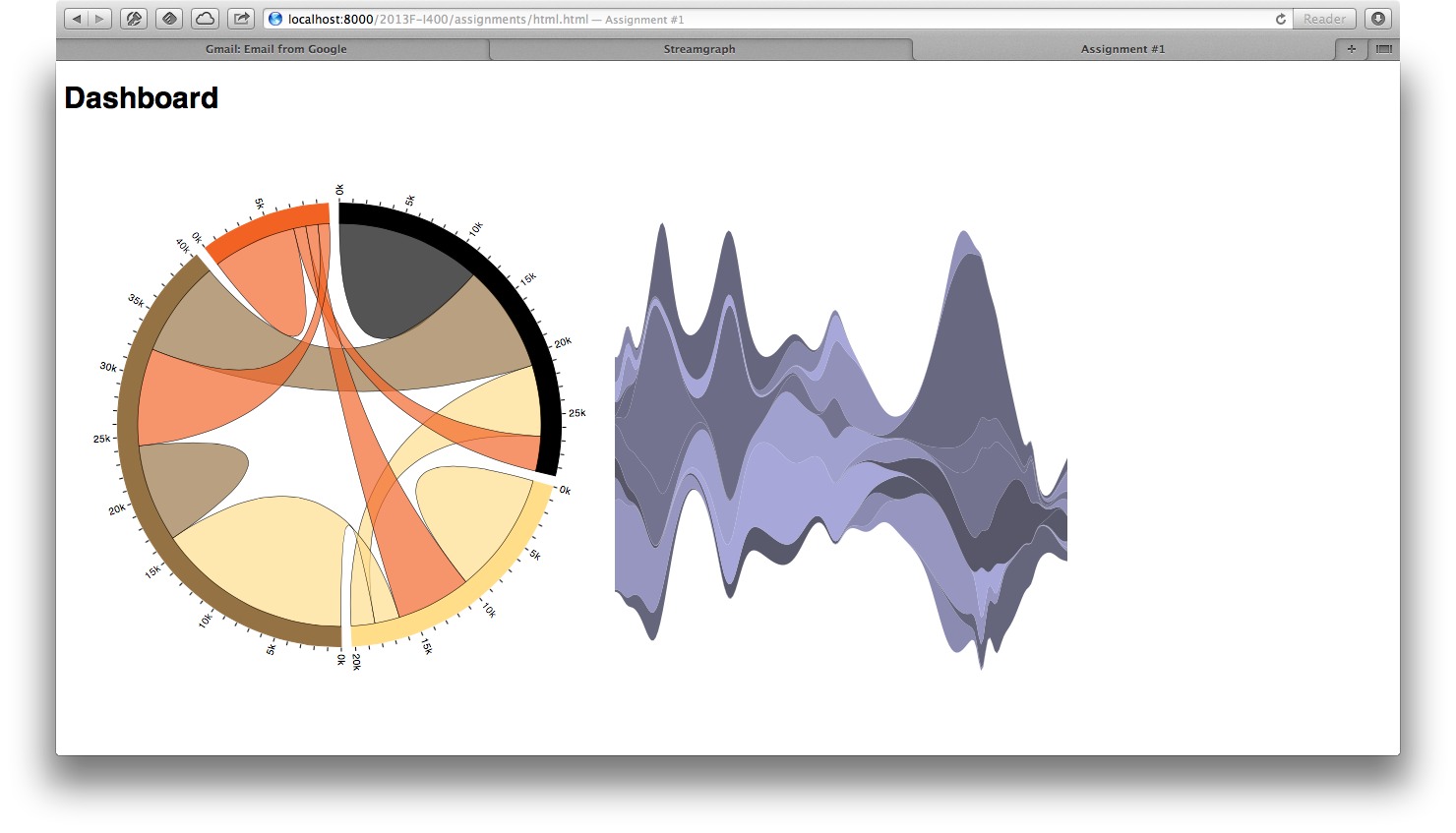
them together into a single webpage. Create two div elements for
each visualization and put them side by side. Name two divs for the
visualizations as viz1 and viz2. Which is more
reasonable, class or id, to name the div
elements in our case?

Usually you can find a line similar to the following in most D3 visualizations.
var svg = d3.select("body").append("svg");
This line prepares the canvas for the visualization by appending
svg element under body element. How can we prepare
our own canvases using the div elements (viz1 and
viz2) we have created? Does the following work?
var svg = d3.select("div").append("svg");
Why not? How do we refer certain elements with id or class in writing CSS? How should we change it?